javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

props.match.params not consistent with URL in ShouldComponentUpdate() after <Link> click · Issue #5951 · remix-run/react-router · GitHub

Don't bring back `RouteComponentProps`, just `match<Params>` in a render prop · remix-run react-router · Discussion #9687 · GitHub

reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

in class component "this.props.match.params" is not working in 6.0.0 react-route-dom · remix-run react-router · Discussion #8404 · GitHub







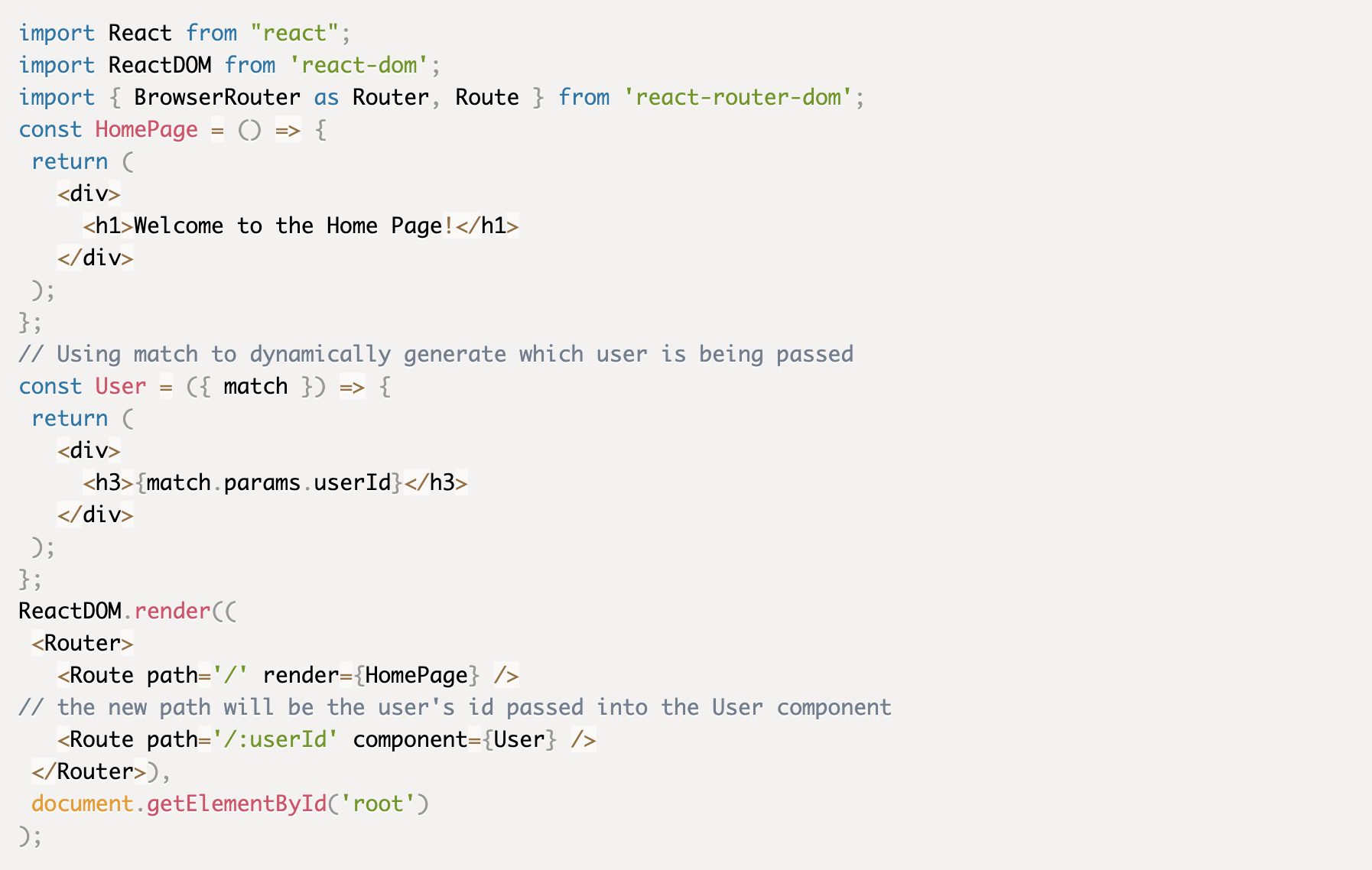
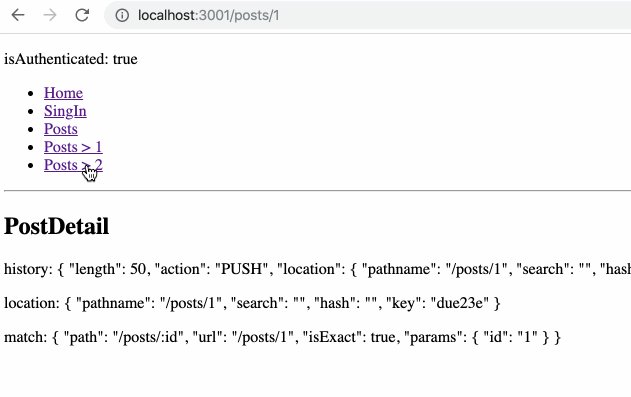
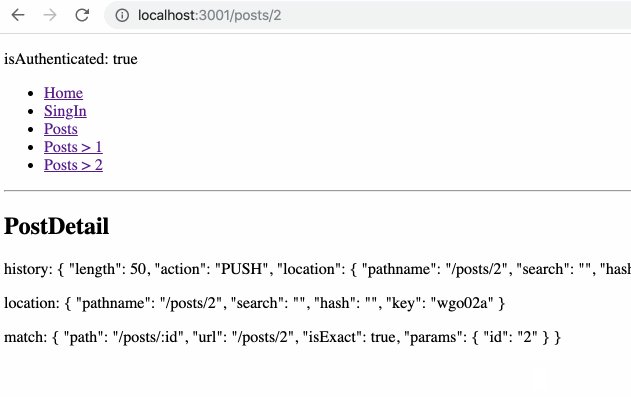
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nYP-RV9WCaUtjbnurwmOgO6XXTMqLCx4iDMH)








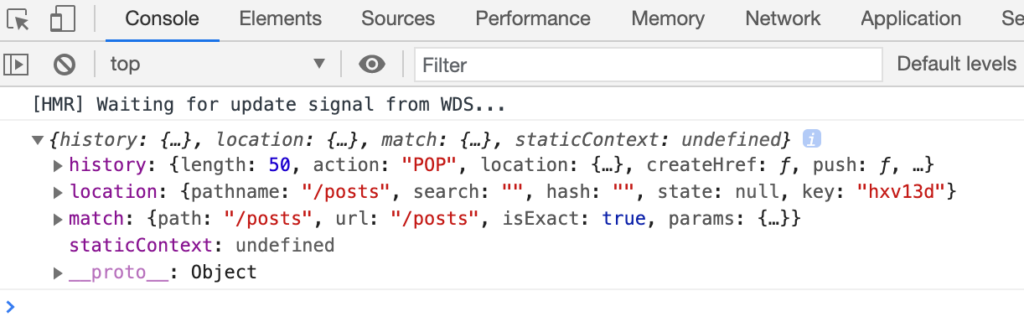
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)


![24] React JS | Route Parameters | React Router V5 | match | useParams - YouTube 24] React JS | Route Parameters | React Router V5 | match | useParams - YouTube](https://i.ytimg.com/vi/_1GUEJynrJo/maxresdefault.jpg)