internet explorer - css clip path Shape is not working on ie or how can i create this with css - Stack Overflow

blue,blue colour,outline,frame,hoarding,attraction,advertisement,lights,lamp,green landscape,green,rainbow,path,way,building,building exterior,tree,air balloon,clouds,sky,decorative,city,billboard,e symbol,symbol,sign,internet,internet explorer ...

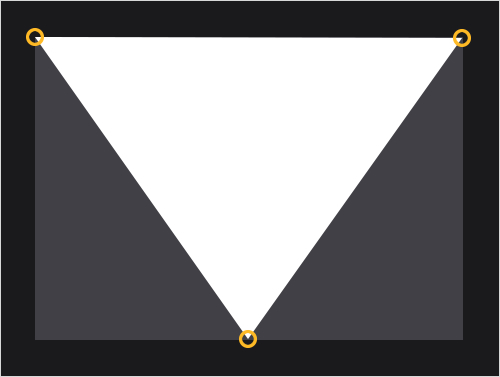
The Making Of “In Pieces”: Designing an Interactive Exhibition With CSS Clip Paths — Smashing Magazine