![Chapter 4: An Introduction to Component Routing with Angular Router - Learn Angular: Build a Todo App [Book] Chapter 4: An Introduction to Component Routing with Angular Router - Learn Angular: Build a Todo App [Book]](https://www.oreilly.com/api/v2/epubs/9781492068259/files/Images/1494066502application-architecture-part-3.png)
Chapter 4: An Introduction to Component Routing with Angular Router - Learn Angular: Build a Todo App [Book]
![Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events]](https://3.bp.blogspot.com/-axZ4cYk1O60/WafFovyYs5I/AAAAAAAAQmc/HKyqmcs62xoOtRKTfQSIIR8x3kJ5q9aRACLcBGAs/s1600/Angular%2B4%2BRouting%2Band%2BNavigation%2Bwith%2BNgModules%2Band%2Brouting.png)
Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events]

Setting up Routing in a multi-module Angular 4 app using the Router module | by Andreas Stamataris | Medium

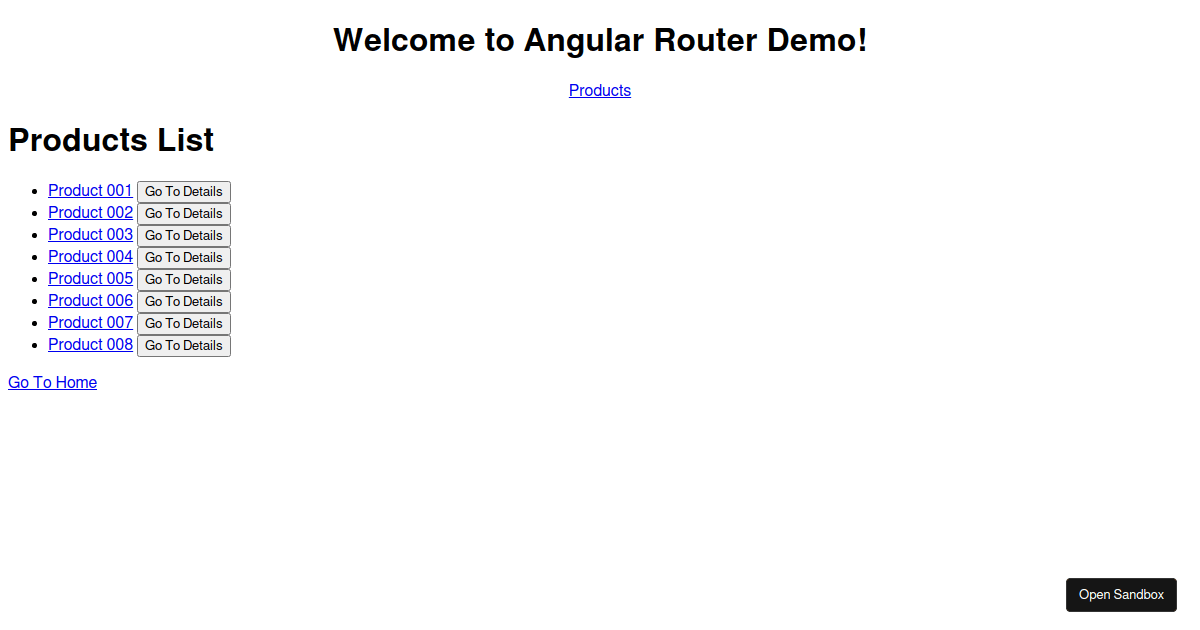
javascript - Angular 4 - Why router-outlet element does not contain rendered component? - Stack Overflow